CORE School Landing Page
Client’s Requirements:
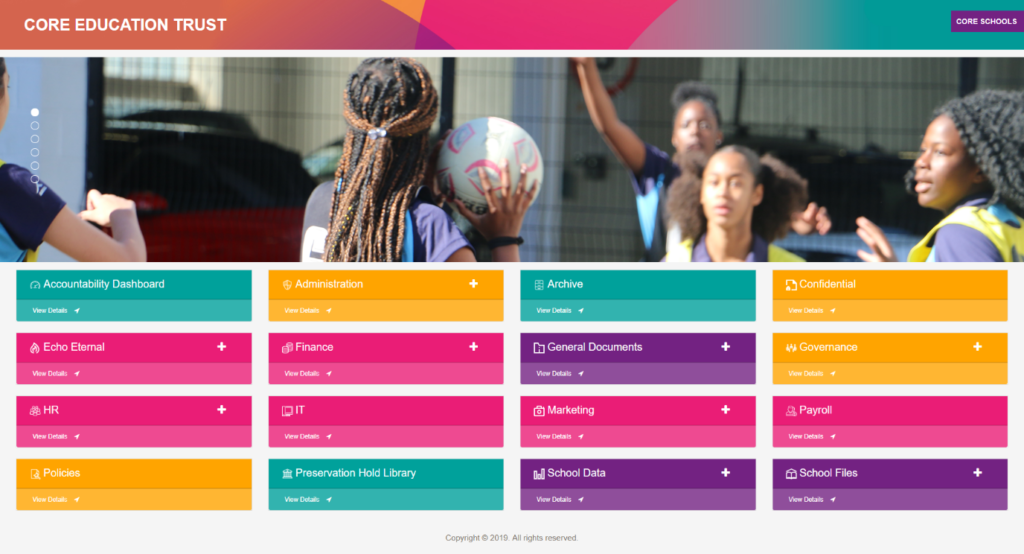
Something like the design below implemented for internal users:
- When the user clicks on the + they will be presented with links to up to six sub-folders. If the user clicks on View Documents it will take them to the document library for that main folder.
- Want a colored box created for each of the following main folders
- Colored boxes which will not have six sub folders displayed and will simply have a link to View documents. Your design will need to incorporate this limitation
- Top banner should be an image slider that can work within SharePoint
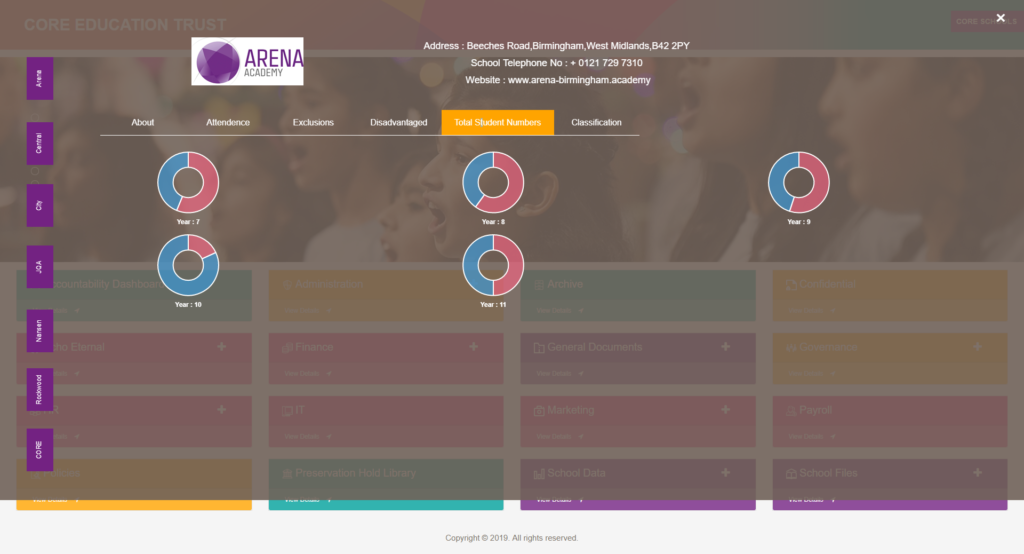
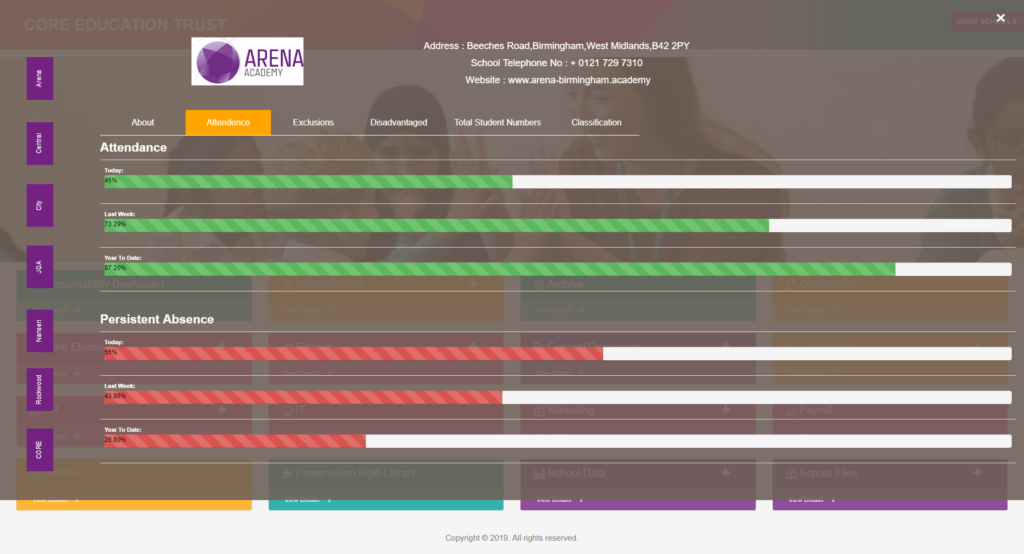
- With the school logo, school address, telephone number – There will need to be a small + when clicked more information about the school appears. I.e. Head teacher name, Head teacher email address, Head teacher mobile number, school characteristics and latest tweet from the school.
- There should be one setting to show detail information of all the schools under “CORE Education Trust”.
Our Solution:
- We built an angular application which contained information of all the schools fetched from SharePoint using Restful API.
- Each school had various panels that showed graphically different parameters of schools.
- One of the tab was dedicated for aggregation, showing each school performance in every aspect. With complex calculation and lazy loading in order to deal with page load.
Output Images :